Front-End/React
리액트 환경세팅 : 프로젝트 생성 후 뜨는 에러
리리히히
2025. 2. 3. 10:53
반응형

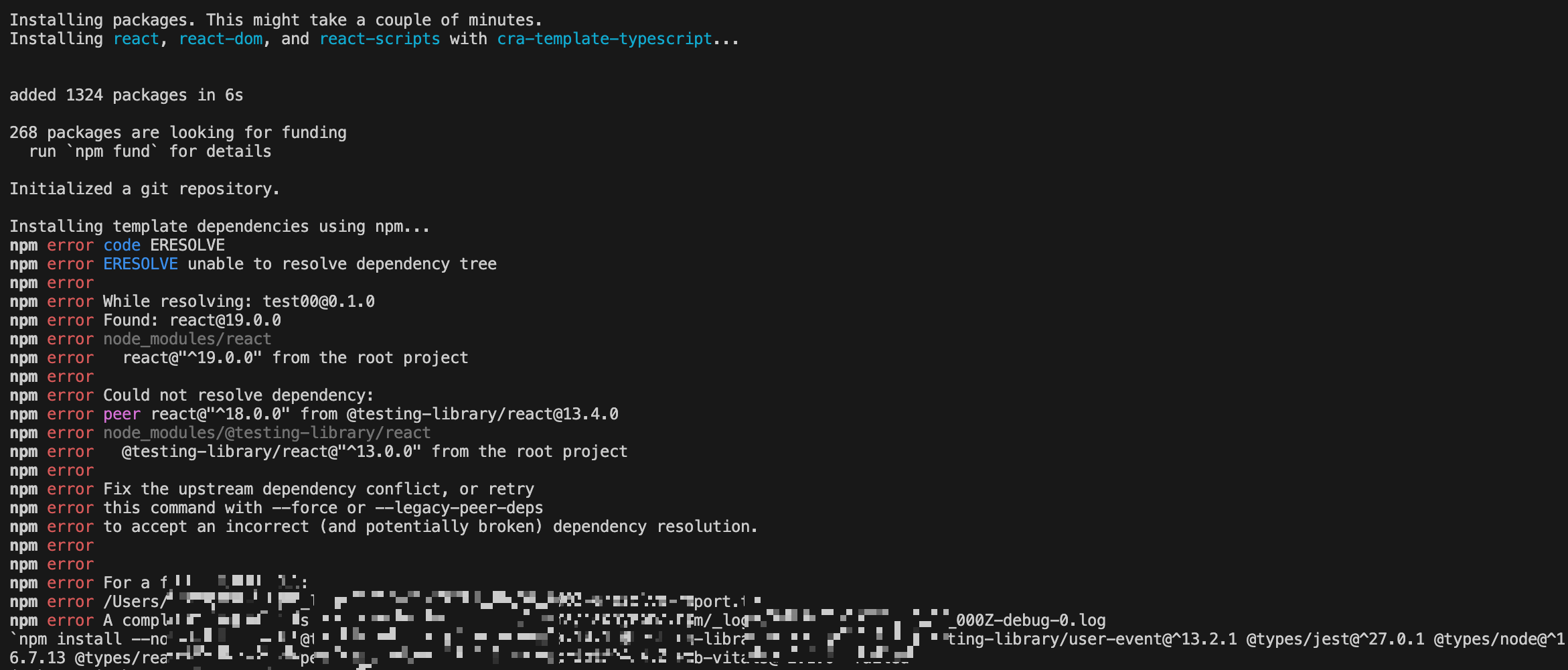
npx create-react-app test00 --template typescript- test00 이라는 프로젝트 폴더를 만든 명령어
- 참고로 나는 자바스크립트가 아닌 타입스크립트로 프로젝트를 만들었다.
만약 타입스크립트가 아니라 자바스크립트 프로젝트를 만들거라면 뒤에 (--template typescript)는 생략하면 됨.

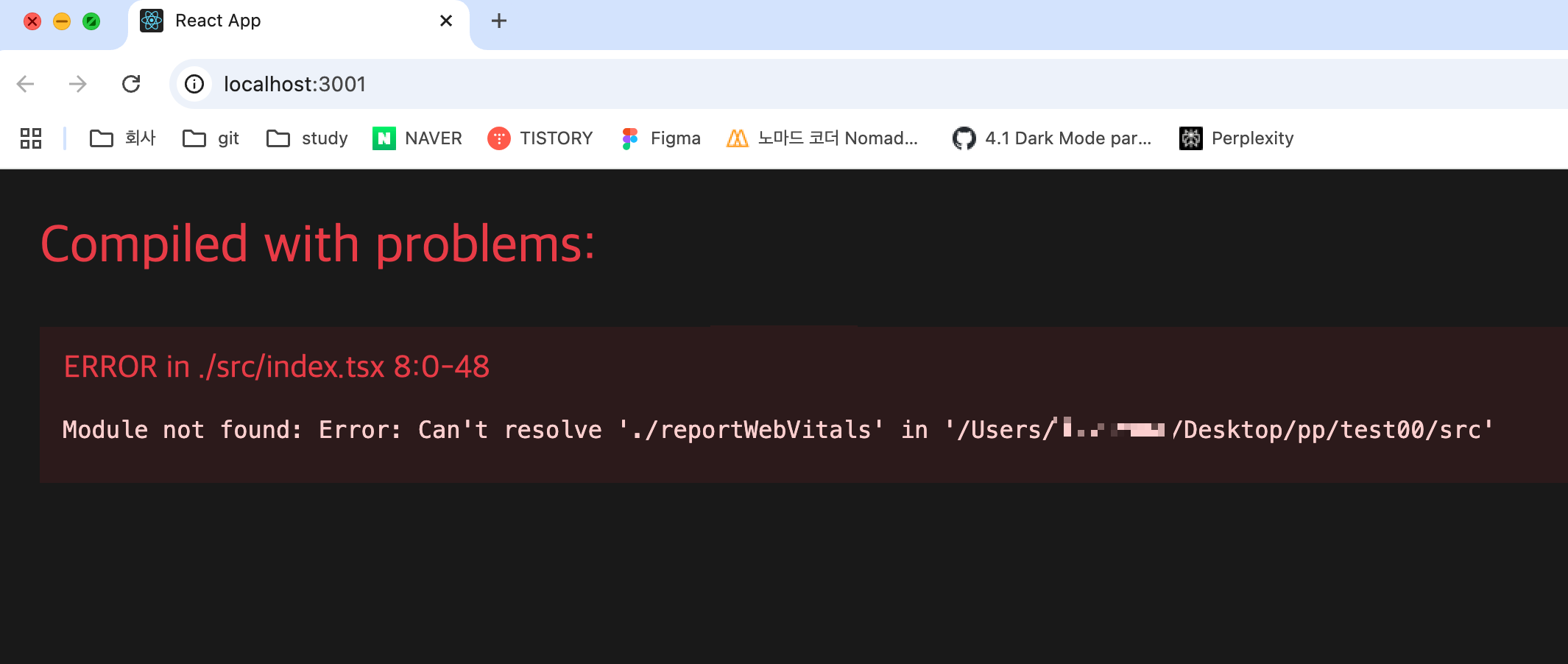
- 하지만 해당 명령어를 터미널에 실행하면, 위의 이미지와 같은 에러가 쭉 뜬다.
- 해당 에러에 대해서 열심히 구글링해보니 12월에 리액트 19버전이 릴리즈 된 이후로 create-react-app이 제대로 실행되지 않는다는 글을 보았다.
➡️ 그래도 test00폴더로 진입(cd test00)해서 npm start를 하면 프로젝트가 실행이 되긴 한다.
😡
하지만...

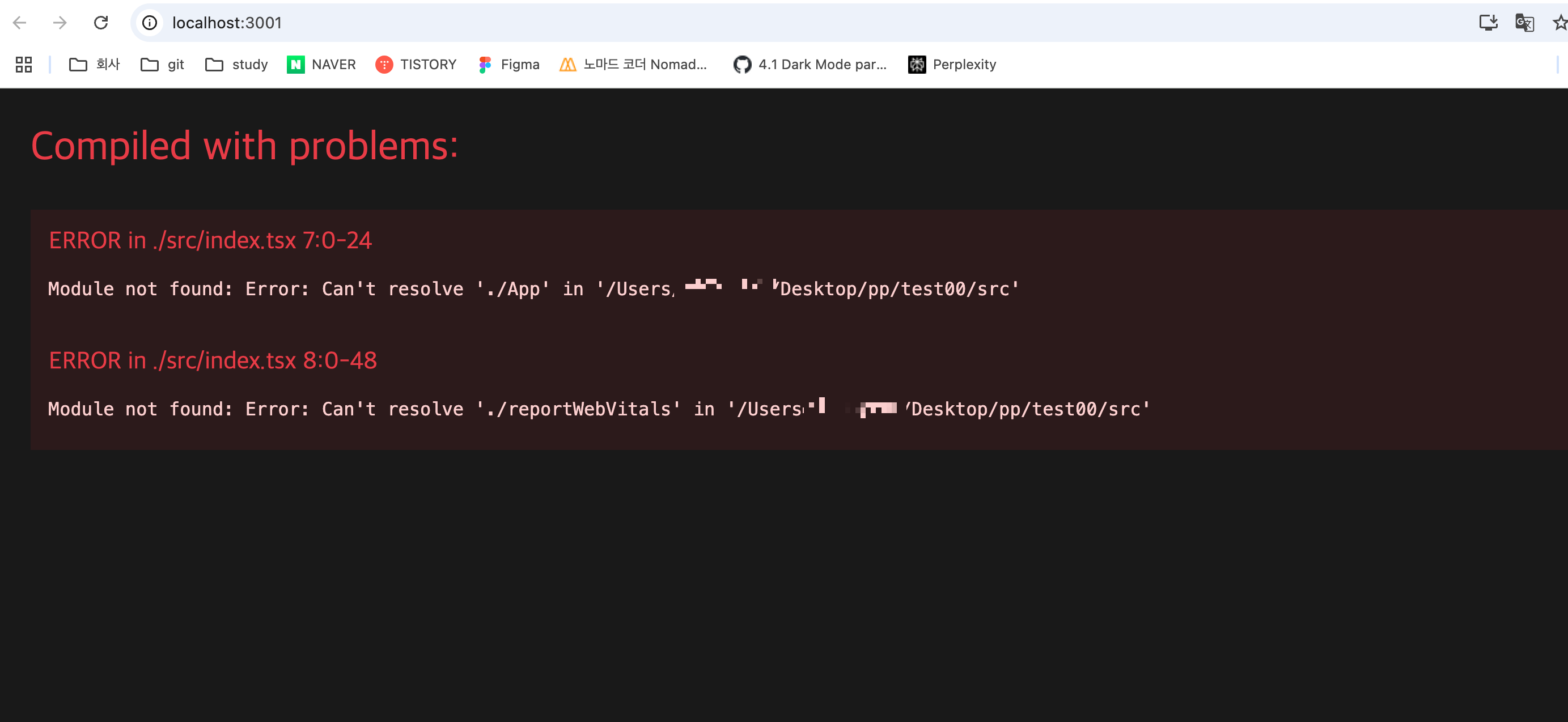
- 이렇게 컴파일 에러 페이지가 뜬다.
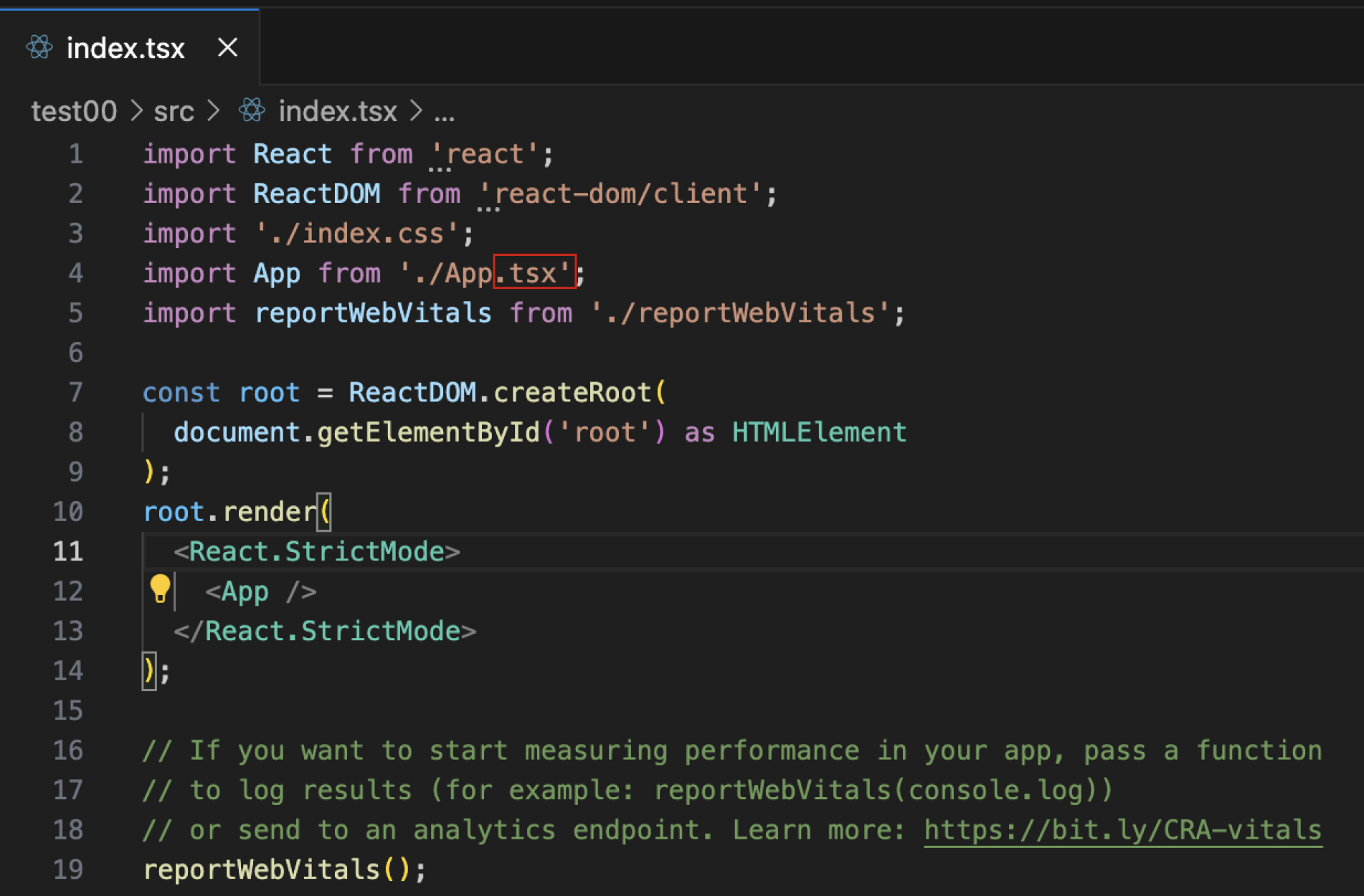
- 위에서부터 차근차근 읽어보았는데, 첫번째 './App'과 관련된 에러는 index.tsx파일의 임포트 된 확장자를 바꿔주면 해결 가능!

바로 이렇게!

- 이렇게 하면 에러가 두개에서 하나로 줄어들었다.
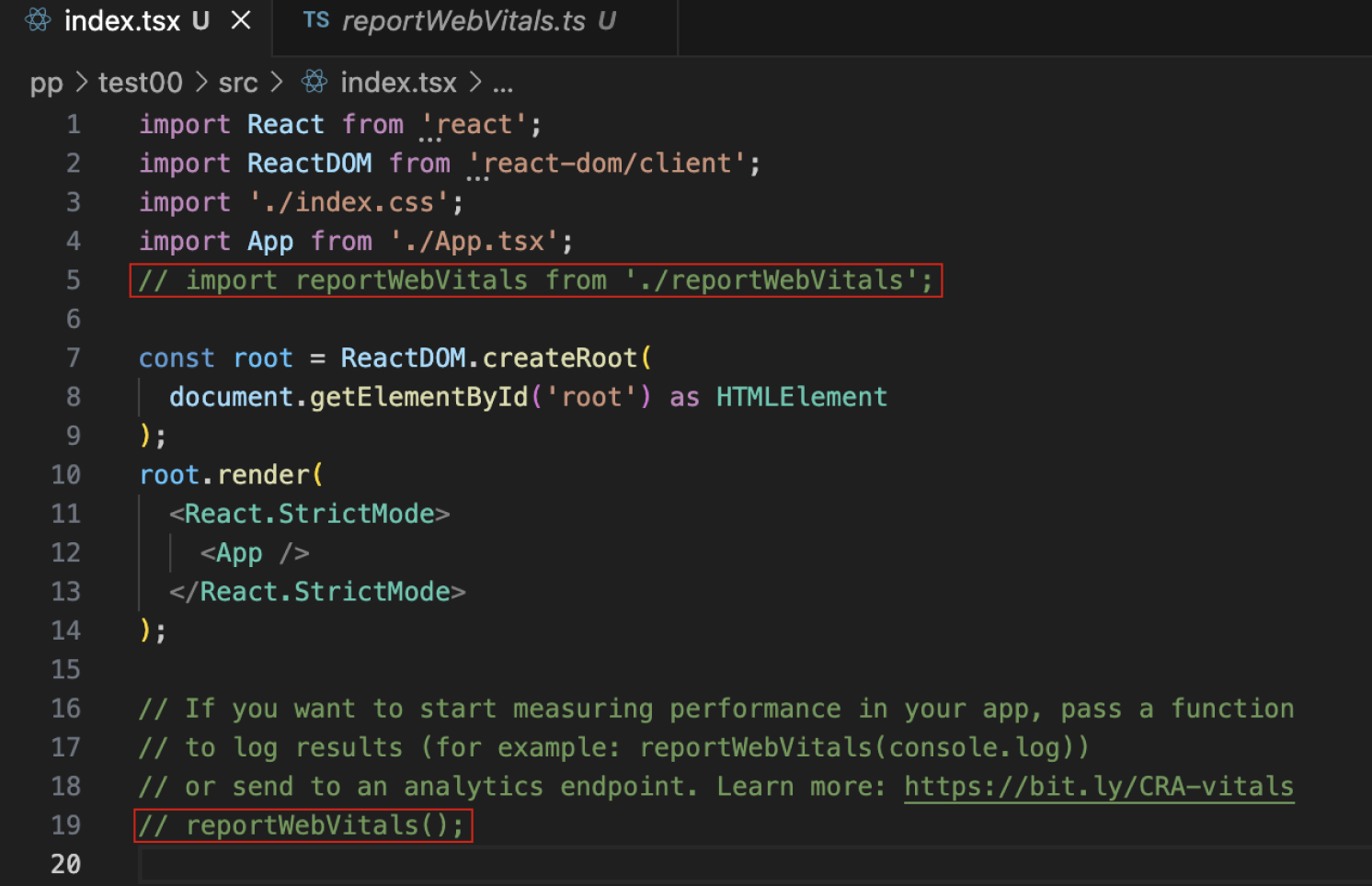
- 다음으로 './reportWebVitals' 에 관련된 에러를 살펴보자!
구글링해보니 해결하는데 여러가지 방법이 있지만,,
나는 그냥 해당 부분을 모조리 주석처리 해버렸다. 휴;


솔직히 이게 맞는 방법은 아니겠지만,,,
당장 나는 프로젝트를 시작해야겠고...
npm i web-vitals를 터미널에 실행하니 에러가 더 많아지는 문제 발생으로...
어쩔 수 없이 주석 처리했다.

주석처리까지 하니 잘 실행됨
(중간에 npm i 잘못했다가 에러가 너무 많이 생기는 바람에 다시 설치했더니 로컬호스트 바뀜 ㅎ)
오늘 목표는 밤샘해서 포폴 기본 틀 만들기...!
(과연...실패했다는 후기 들고올 가능성 89.99%)
반응형